Objective
The goal was to create a web-based AR glasses try-on experience that works seamlessly on multiple platforms and operating systems (computers, tablets and phones).
Tools
Figma, Blender, Photoshop, Visual Studio Code, Tensor Flow AI FaceMesh, HTML, CSS, JavaScript, WebGL.
Colors
color-1
linear-gradient, 135deg, #43cbff 10%,
#9708cc 100%
color-2
#ffffff
color-3
#161616
color-4
#707070
color-5
#FFD725
color-6
#cf0300
color-7
#805700
Typography
Font: Poppins, sans-serif
1 2 3 4 5 6 7 8 9 0
a b c d e f g h i j k l m n o p q r s t v u w x y z
a b c d e f g h i j k l m n o p q r s t v u w x y z
font-1: size: 2.2rem; font-weight: bold
font-2: size: 1.6rem; font-weight: bold
font-3: size: 1.563 rem; font-weight: 600
font-4: size: 1.1 rem; font-weight: 500
font-5: size: 1.1 rem; font-weight: 600
font-6: size: 1.1 rem; font-weight: normal
font-7: size: 0.625 rem; font-weight: normal
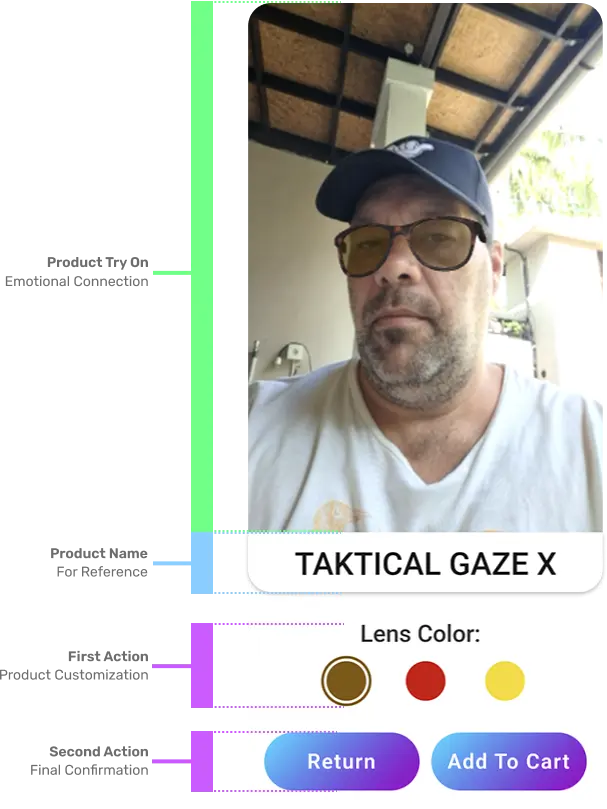
Hierarchy

Styling

Hierarchy